这个VPS当时很大程度就是为这个博客而买,虽然目前博客占用很小的空间,免费的github page已经足够使用,但VPS闲着也是闲着况且是些html静态文件,所以今天折腾了下如何自自动上传到github的时候自动部署到这台VPS上,当然访问速度也可以更快些。<!--more-->
博客的架构
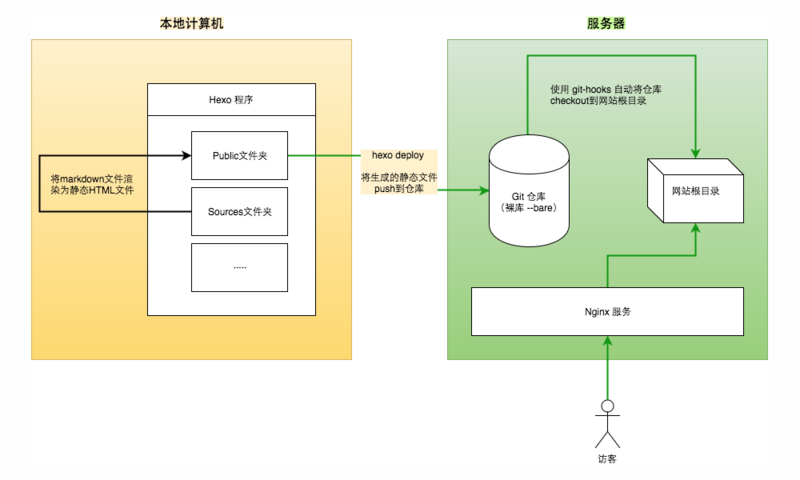
先搞明白Hexo博客从搭建到自动发布的架构,才能更好的理解我们每一步进行的操作。不然只跟着步骤过了一遍,却不知道为什么这么做。
首先看这张架构图:

整个流程就是本地将 *.md 渲染成静态文件,然后Git推送到服务器的repository,服务器再通过 git-hooks 同步网站根目录。
配置服务器远程 Git
- 安装 git:
yum -y install git- 创建一个 git 用户,用来运行 git 服务:
adduser git
passwd git //为git用户创建密码 ssh时的git用户登录密码免密码登录
创建证书登录,把自己电脑的公钥,也就是 ~/.ssh/id_rsa.pub 文件里的内容添加到服务器的 /home/git/.ssh/authorized_keys 文件中,添加公钥之后可以防止每次 push都输入密码。 然后就可以执行ssh 命令测试是否可以免密登录
ssh -v git@SERVER(SERVER为服务器ip)初始化服务器 Git 仓库
我是将其放在 /var/repo/blog.git 目录下的:
mkdir /var/repo
cd /var/repo
git init --bare blog.git使用 --bare 参数,Git 就会创建一个裸仓库,裸仓库没有工作区,我们不会在裸仓库上进行操作,它只为共享而存在。
配置 Git Hook
我们这里要使用的是 post-receive 的 hook,这个 hook 会在整个 git 操作过程完结以后被运行。
在 blog.git/hooks 目录下新建一个 post-receive 文件:
$ cd /var/repo/blog.git/hooks
$ vim post-receive在 post-receive 文件中写入如下内容:
#!/bin/sh
git --work-tree=/var/www/hexo --git-dir=/var/repo/blog.git checkout -f注意,/var/www/hexo 要换成你自己的部署目录,一般可能都是 /var/www/html。上面那句 git 命令可以在我们每次 push 完之后,把部署目录更新到博客的最新生成状态。这样便可以完成达到自动部署的目的了。
不要忘记设置这个文件的可执行权限:
chmod +x post-receivehook 设置好后,执行以下任一命令查看效果:
post-receive,./post-receive,source post-receive由于是VPS,当时也想建立数个网站,所以用kangle的环境包搭建的,用kangle创建的网站目录默认为/home/ftp/b/blog/wwwroot,文件夹权限为1003用户所有,push时提示该文件夹拒绝,一看就是权限问题,对于网站文件夹
权限的设置可以参考这篇文章,由于vps操作系统和这篇文章不一致无法按照所说,继续百度
参考了这篇文章
网站目录权限
网站目录
post-receive 脚本中设置的 GIT_WORK_TREE 变量,就是网站目录:
$ mkdir -p /home/app/wph/web/
目录权限
假设使用 nginx HTTP Server,网站目录一般都设置为 nginx:nginx。
可以把 git 用户加到 nginx 组内(修改 /etc/group),网站目录 chmod 设置为同组可写。
chown -R nginx:nginx /home/app/wph/web/
chmod -R g+w /home/app/wph/web/
或者
chown -R git:nginx /home/app/wph/web/,git 作为 owner,用户 nginx 属于 nginx 组,
更方便理解。或者直接设置为 git:git 也可以。我直接chown -R git:1003 /home/ftp/b/blog/wwwroot,就可以解决网站目录权限问题了。
改变 blog.git 目录的拥有者为 git 用户:
$ sudo chown -R git:git blog.git禁用 git 用户的 shell 登录权限。
出于安全考虑,我们要让 git 用户不能通过 shell 登录。可以编辑 /etc/passwd 来实现,在 /etc/passwd 中找到类似下面的一行:
git:x:1001:1001:,,,:/home/git:/bin/bash将其改为:
git:x:1001:1001:,,,:/home/git:/usr/bin/git-shell这样 git 用户可以通过 ssh 正常使用 git,但是无法登录 shell。
至此,服务器端的配置就完成了。
本地配置
配置你的 hexo 博客可以自动 deploy 到服务器上,再也不用 ftp 上传了。
修改 hexo 目录下的 _config.yml 文件,找到 [deploy] 条目,并修改为:
deploy:
type: git
repo: git@23.83.**.**:/var/repo/blog.git
branch: master上面设置后hexo clean && hexo generate --deploy提示22端口连接超时,这是由于VPS修改了ssh的默认端口为27100了,所以需要以下修改
无论客户端是在 windows 还是 linux ,配置访问的端口号,都是修改 用户的 .ssh 文件夹里的config文件
(假定用户为 administrator)
windows路径: C:\Users\Administrator\.ssh
linux路径: /home/administrator/.ssh
如果该路径下没有config文件,则创建一个。
config中添加如下内容:
如是以域名访问的则添加如下内容:(注意修改xxx为你的远程仓库的名称)
Host xxx
HostName xxx.com
Port 3333
如是以ip访问的,则添加如下内容:(注意修改ip为你的远程仓库ip)
Host "211.111.xx.xxx"
Port 3333本地配置就是如此地简单。至此,我们的 hexo 自动部署已经全部配置好了。
使用同样命令即可自动部署到VPS了
$ hexo new "new-post"
# bla..bla..bla..
$ hexo clean && hexo generate --deploy有没有很酷很方便,一条命令就可以将博客自动部署到自己的 VPS 上了,开始快乐地写博客吧。
多Repository部署
配置 _config.xml 例如:
deploy:
- type: git
repo: git@23.83.226.33:/var/repo/blog.git
branch: master
- type: git
repository: https://github.com/liuxinggangsu/liuxinggangsu.github.io.git
branch: master
后记
最近浏览一些hexo博客,虽然上面的方法可以说比较自动化了,想到当时对于这个hexo静态html网站用个虚拟空间不值当的,感觉现在收费的虚拟空间好些的都是1g以上或者几百M,
对于只是放些html文件真是太浪费了,当时也是很是纠结了一番,没看到大点的空间商有只需支持html的,当时都想用主机屋的免费空间了,但对于主机屋免费空间经常掉线,并且
每月还得想着发帖续费,还是放弃了,今天看到可以用七牛同步云储存,感觉还是挺方面,就跟我前段时间老板让我弄个文件同步,我用了一下百度的同步云盘,我的电脑修改文件,
老板电脑的同步盘就可以及时看到我更新的东西了,现在来看下用七牛如何自动化博客的吧,当然前提的域名备案,只有备案后才可以自定义域名的。
下载个七牛同步工具设置到两个Key值并选择生成静态博客的文件夹作为同步目录,让同步工具开机自启。
果然的,每当我在电脑书写博客并生成静态页面的时候,七牛已经在后台默默的帮我同步至云存储,
网站就在后台默默地更新了数据,实现了博客的全自动化更新。由于还不想荒废现在的VPS,所以就没尝试这个免费办法,虽然听说七牛缓存有时候挺慢的,有时候更新文章,第二天才缓存过来,对于一些个人博客不是每天都有空更新的博客来说
可以说是没有啥影响的。
如果你是个技术控,喜欢折腾,也可以看下《在 DigitalOcean VPS 上利用 BTSync 搭建私有云储存》这篇文章,自动
同步本地博文,也是相当的geek。
全自动写博客
如果感觉还得通过命令发布到vps上,虽然已经很简单了,一条命令即可,我们还可以通过使用pm2实现自动监控文件变动,自动提交
1.在本地安装pm2(一个可在后台永久打开一个node小程序的 nodejs应用,也可以监控文件变化)
npm install -g pm22.在 博客的根目录下新建 start.js,内容如下
var process = require('child_process');
process.exec(' hexo g -d', function (error, stdout, stderr) {
if (error !== null) {
console.log('exec error: ' + error);
}
});3.在同级目录下创建 watch.json,内容如下
{
"apps" : [{
"name" : "blog",
"script" : "./start.js",
"exec_interpreter": "node",
"exec_mode" : "fork_mode",
"watch" : "_posts"
}]
}3.使用pm2命令实现监控文件变动自动提交
pm2 start watch.json你可以把_post目录创建一个快捷方式到桌面,以后写博客直接打开文件夹进行新建文件修改文件,即可实现自动上传